Admin
Well-Known Member
Staff member
Administrator
1. Mọi người tải cái này về up lên ngang hàng root 
Download - Tải về trọn gói file cài đặt này tại đây
2. Vào template header nhét cái code này vào cuối cùng:
- Nếu muốn chữ kí khi ấn vào không tự đóng thì dùng code sau:
- Nếu muốn nó không tự động đóng lại thì chèn code sau:
3. Vào template postbit hoặc postbit_legacy
Tìm:
Thay đoạn đó bằng đoạn sau:
Chốt lại Save tab là xong rồi đó bạn ạ, Muốn chữ kí được bảo quản tốt thì ở bước 2 bạn chọn code 2 nhé. $-)
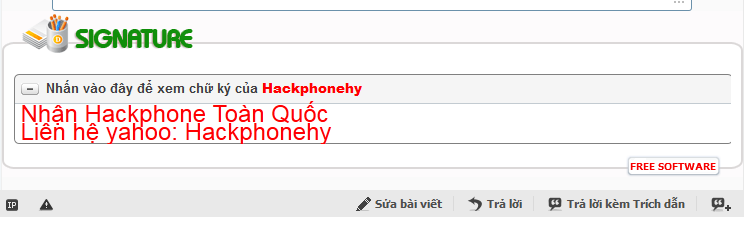
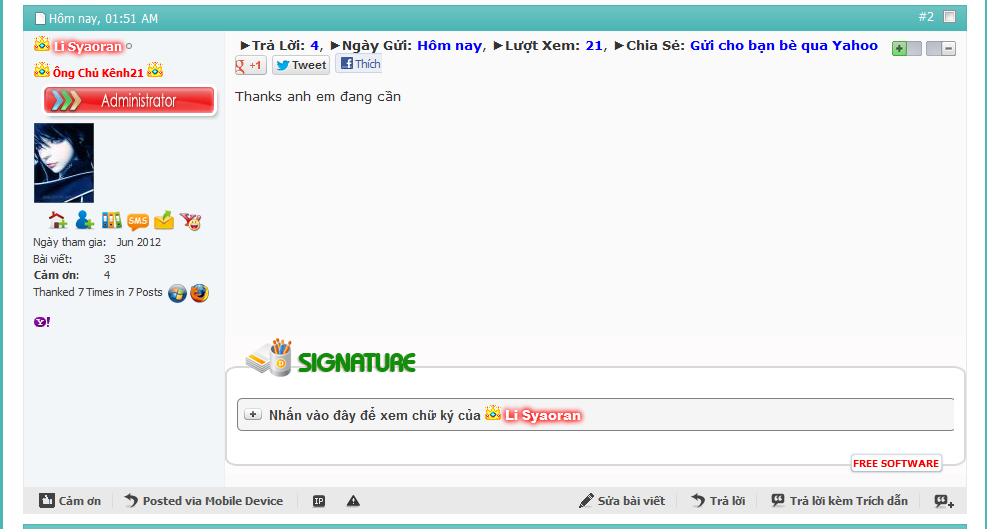
À quên demo:



Download - Tải về trọn gói file cài đặt này tại đây
2. Vào template header nhét cái code này vào cuối cùng:
- Nếu muốn chữ kí khi ấn vào không tự đóng thì dùng code sau:
Code:
<script type="text/javascript" src="[COLOR=#ff0000]http://kenh21.com[/COLOR]/anchuki/spoiler/jquery.js"></script> <link rel="stylesheet" type="text/css" href="http://kenh21.com/anchuki/spoiler/spoiler.css">- Nếu muốn nó không tự động đóng lại thì chèn code sau:
Code:
<script type="text/javascript" src="[COLOR=#ff0000]http://kenh21.com[/COLOR]/anchuki/spoiler/jquery.js"></script> <script type="text/javascript"> function initSpoilers(context) { var context = context || 'body'; $('div.spoiler-head', $(context)) .click(function(){ $(this).toggleClass('unfolded'); $(this).next('div.spoiler-body').slideToggle('fast'); }) ; } $(document).ready(function(){ initSpoilers('body'); }); </script> <link rel="stylesheet" type="text/css" href="[COLOR=#ff0000]http://kenh21.com[/COLOR]/anchuki/spoiler/spoiler.css">3. Vào template postbit hoặc postbit_legacy
Tìm:
Code:
{vb:raw post.signature}Thay đoạn đó bằng đoạn sau:
Code:
<!-- / Chu ki --> <div class="spoiler-wrap"> <div class="spoiler-head folded clickable">Nếu muốn xem chữ kí của ta thì nhấn vào đây {vb:raw post.musername}</div> <div style="display: none;" class="spoiler-body"><p>{vb:raw post.signature}</p> </div> </div> <!-- / End Chu ki -->Chốt lại Save tab là xong rồi đó bạn ạ, Muốn chữ kí được bảo quản tốt thì ở bước 2 bạn chọn code 2 nhé. $-)
À quên demo: