Admin
Well-Known Member
Staff member
Administrator
Chào các bạn!
Sau khi đã biết " Hướng dẫn SEO forum vbb phần 1 " hôm nay chúng ta tiếp tục đến phần 2 nhé!
Vấn đề trong phần 2 này là :
+ Vấn đề 1 : tối ưu ảnh banner cho forum :

Theo mặc định của vbb thì nó không được tối ưu lắm, vậy giờ sửa lại thế nào:
Các bạn truy cập trang quản trị => Giao diện => Quản lý giao diện => All Style Options.
Trong phần header các bạn tìm đoạn
Lưu ý : dung lượng ảnh banner nhỏ thôi nhé để load cho nhanh
+ Vấn đề 2 : thẻ H1
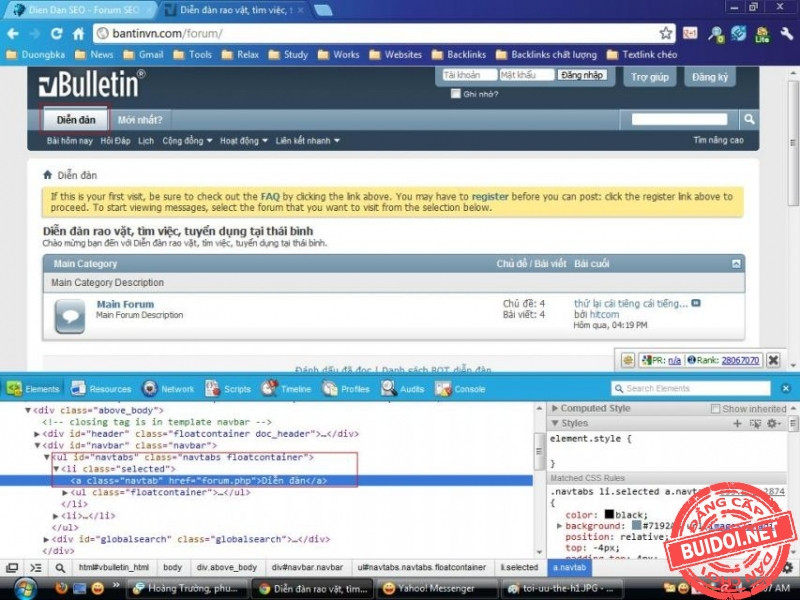
Mặc định của vbb thì thẻ H1 nằm ở đâu ? các bạn xem ảnh sau :

Để sửa thẻ H1 này, các bạn vào Giao diện => Edit template => FORUMHOME :
Tìm đoạn :
Sau đó sửa theo ý các bạn, mình thì bỏ luôn đoạn này và thay bằng đoạn này :
+ Vấn đề 3 : thẻ h2 :
Thường thì mặc định của vbb sẽ như sau :

Nhưng nếu để như vậy thì sẽ có nhiều thẻ H2 và nếu các từ nằm trong thẻ H2 không phải các từ khóa chính hoặc từ khóa liên quan thì nó sẽ ảnh hưởng tới SEO onpage khá nhiều.
Đầu tiên mình xin hướng dẫn các bạn tạo 1 thẻ H2 này :

Các bạn vào Giao diện => Edit template => navbar :
Tìm :
Vậy là chúng ta đã có thẻ H2 đầu tiên với từ khóa chính
Nếu các bạn cài Mod TopX thì sẽ có thêm được 1 thẻ H2 tốt nữa

Bằng cách vô Giao diện, chọn tìm trong giao diện : tìm " topx "
sau đó chọn vietvbb_topstats_main
Tìm

Tiếp theo tạo thẻ H2 thứ 3 nhé 

Các bạn chọn Giao diện => Edit template => FORUMHOME:
tìm :
Đón đọc tiếp phần 3 nhé các bạn!
Chúc các bạn nhanh lên TopX
nguồn: Seotopx.com
Sau khi đã biết " Hướng dẫn SEO forum vbb phần 1 " hôm nay chúng ta tiếp tục đến phần 2 nhé!
Vấn đề trong phần 2 này là :
Nào chúng ta cùng bắt đầu :+ Tối ưu ảnh banner cho forum.
+ Tối ưu thẻ H1 trong trang home forum.
+ Tối ưu các thẻ H2 trong trang home forum.
+ Vấn đề 1 : tối ưu ảnh banner cho forum :

Theo mặc định của vbb thì nó không được tối ưu lắm, vậy giờ sửa lại thế nào:
Các bạn truy cập trang quản trị => Giao diện => Quản lý giao diện => All Style Options.
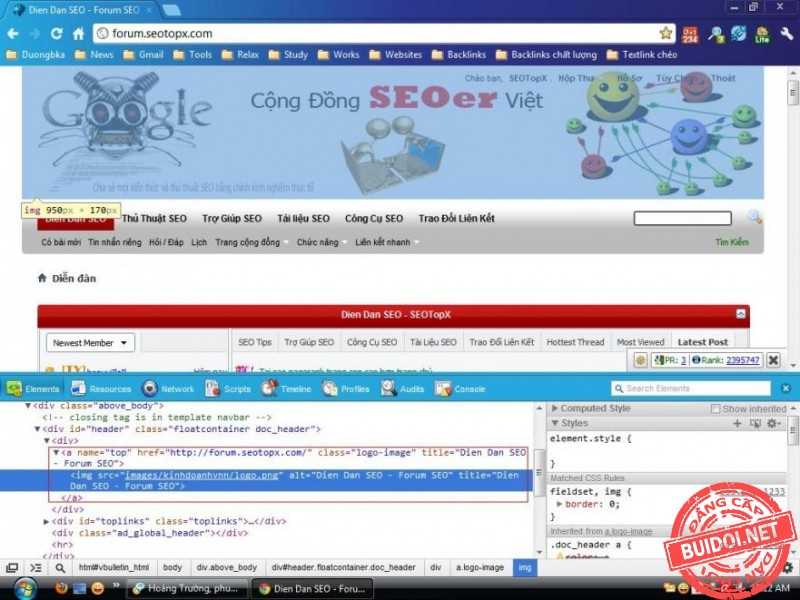
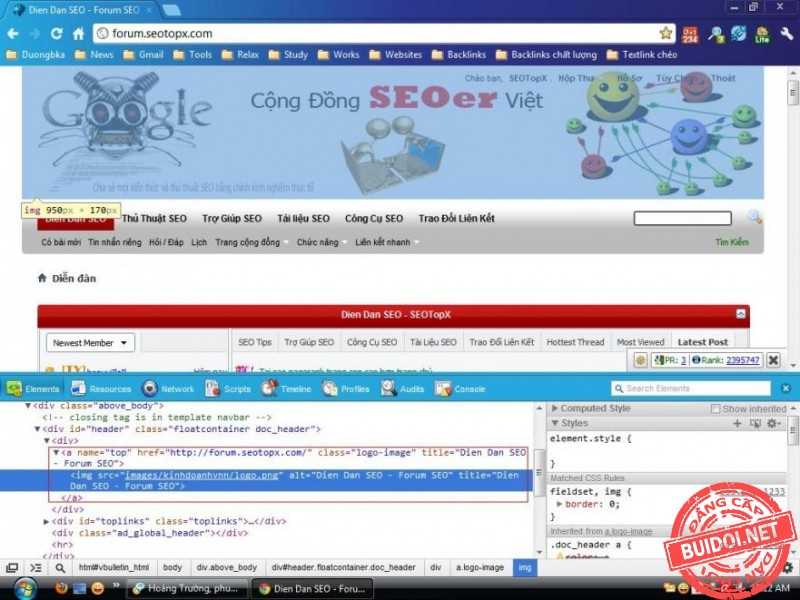
Trong phần header các bạn tìm đoạn
Và sửa đoạn dưới sao cho giống của mình :<vb:if condition="$stylevar['titleimage']">
để title và alt chứa các từ khóa, link trỏ về domain forum.<a name="top" href="http://forum.seotopx.com/" class="logo-image" title="Dien Dan SEO - Forum SEO"><img src="{vb:stylevar titleimage}"alt="Dien Dan SEO - Forum SEO" title="Dien Dan SEO - Forum SEO"
/></a>
Lưu ý : dung lượng ảnh banner nhỏ thôi nhé để load cho nhanh
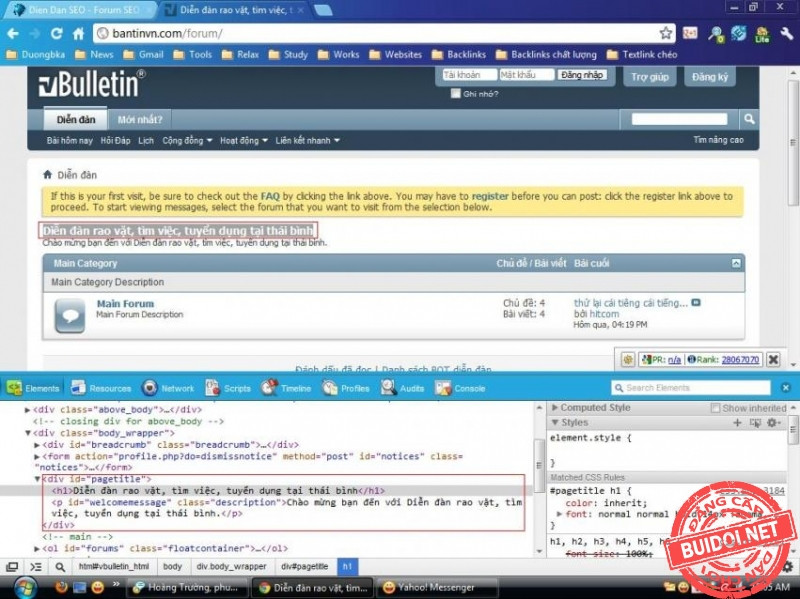
+ Vấn đề 2 : thẻ H1
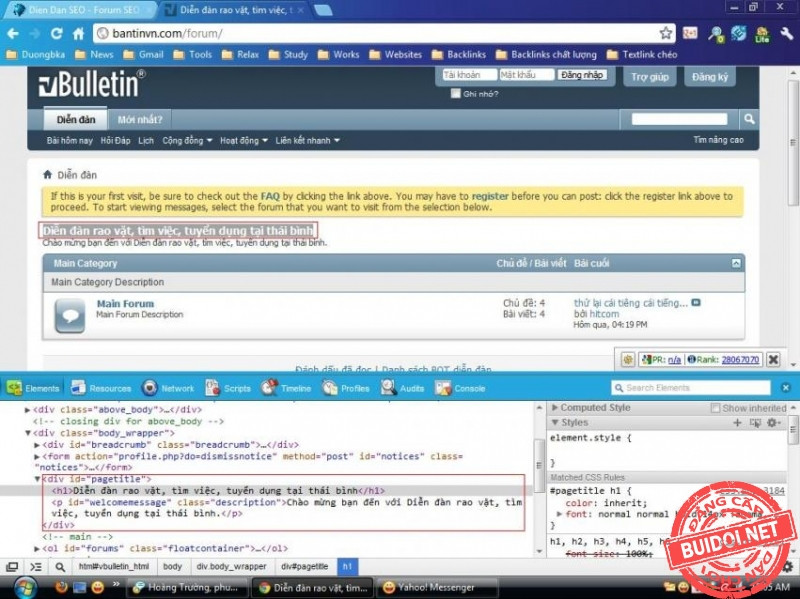
Mặc định của vbb thì thẻ H1 nằm ở đâu ? các bạn xem ảnh sau :

Để sửa thẻ H1 này, các bạn vào Giao diện => Edit template => FORUMHOME :
Tìm đoạn :
<div id="pagetitle">
<h1>{vb:raw vboptions.bbtitle}</h1>
<p id="welcomemessage" class="description">{vb:rawphrase welcome_to_the_x, {vb:raw vboptions.bbtitle}}</p>
</div>
Sau đó sửa theo ý các bạn, mình thì bỏ luôn đoạn này và thay bằng đoạn này :
<h1>
<a href="http://forum.seotopx.com/" title="dien dan seo - diễn đàn seo"><b>Dien Dan SEO - Diễn Đàn SEO</b></a>
</h1>
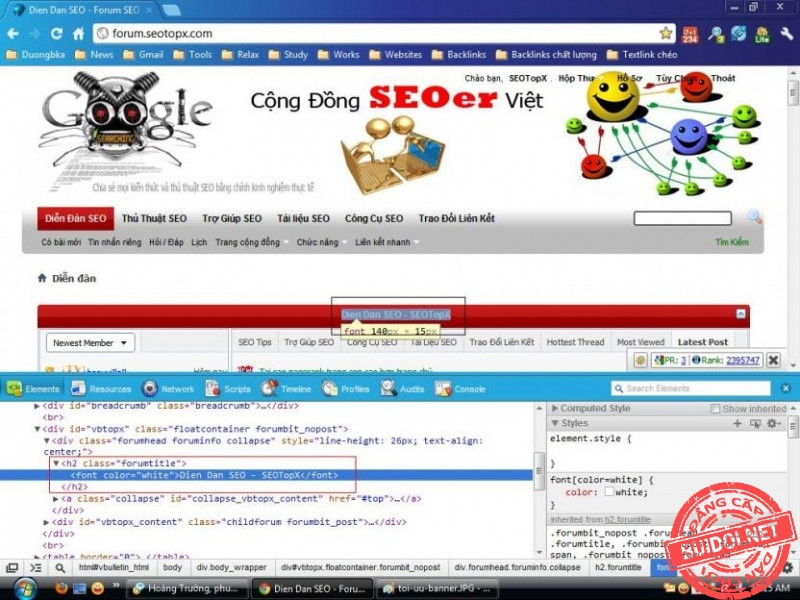
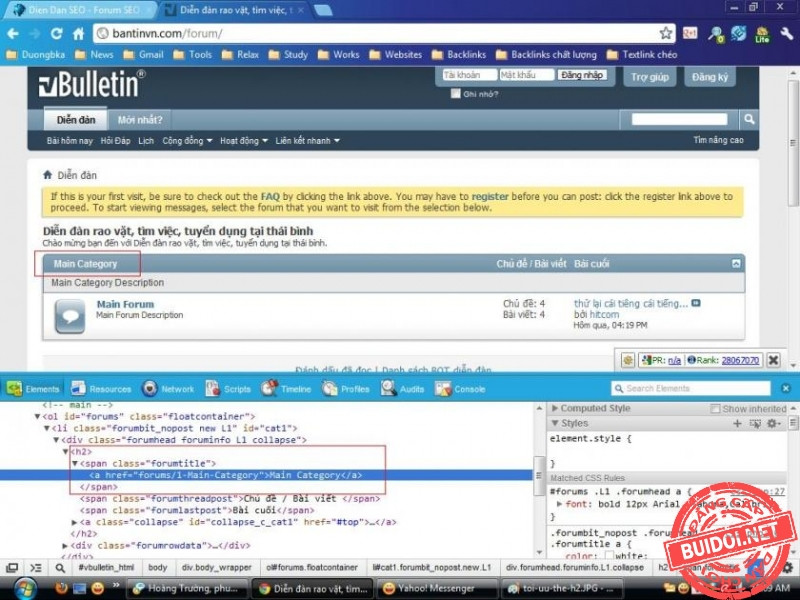
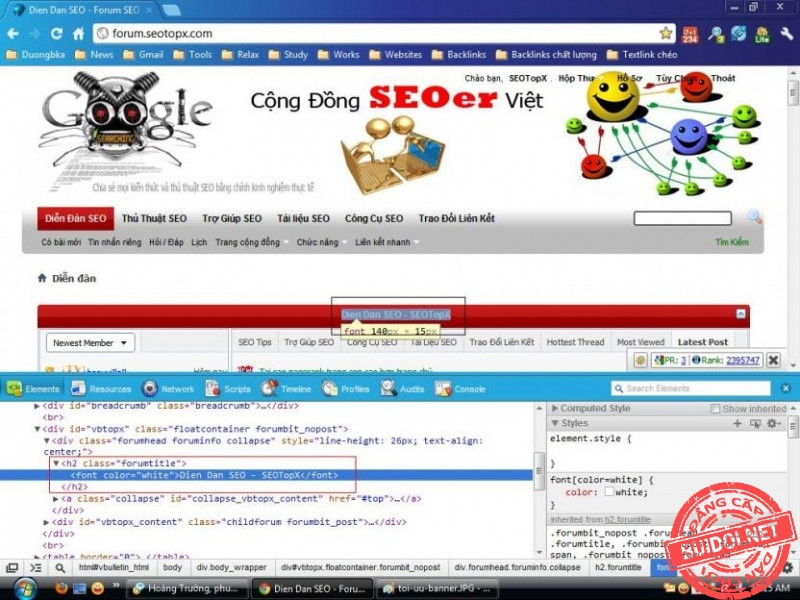
+ Vấn đề 3 : thẻ h2 :
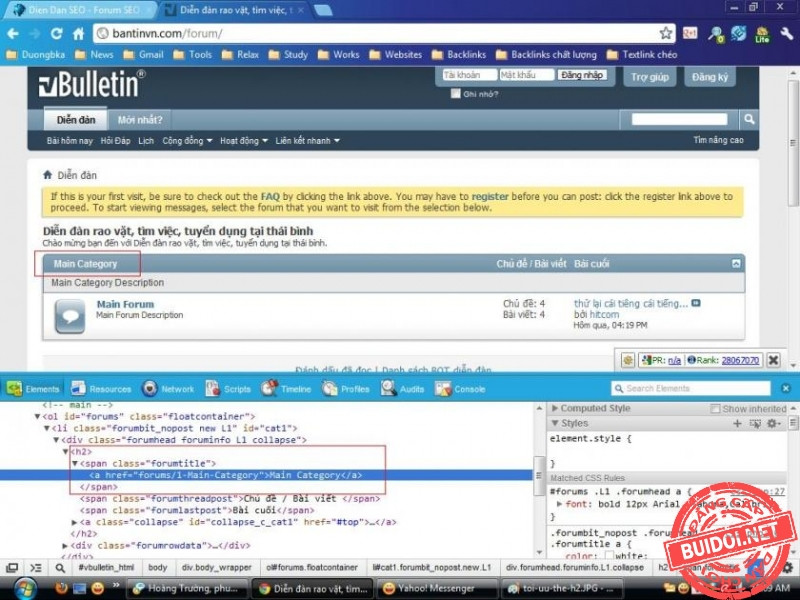
Thường thì mặc định của vbb sẽ như sau :

Nhưng nếu để như vậy thì sẽ có nhiều thẻ H2 và nếu các từ nằm trong thẻ H2 không phải các từ khóa chính hoặc từ khóa liên quan thì nó sẽ ảnh hưởng tới SEO onpage khá nhiều.
Đầu tiên mình xin hướng dẫn các bạn tạo 1 thẻ H2 này :

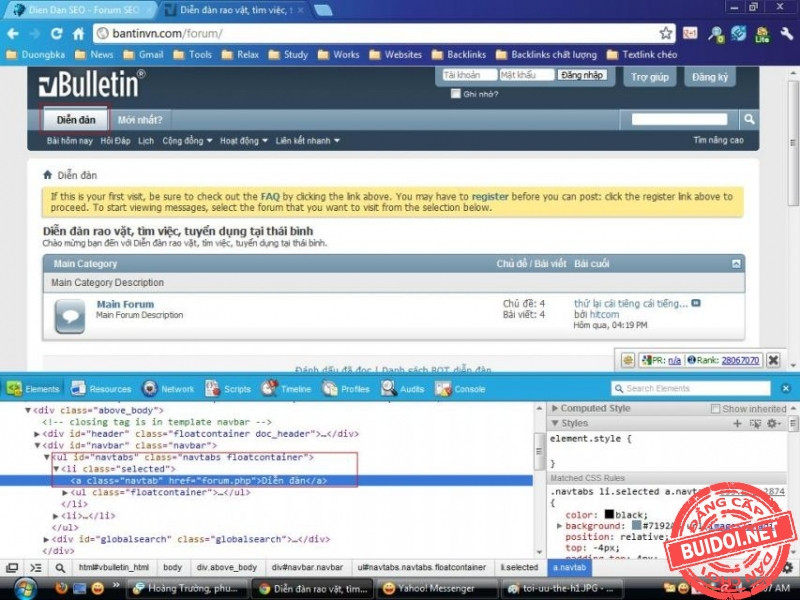
Các bạn vào Giao diện => Edit template => navbar :
Tìm :
Rồi edit giống như mình là được :<li class="selected"><a class="navtab" href="{vb:link forumhome}">{vb:rawphrase forum}</a>
<li class="selected"><h2><a class="navtab" href="http://forum.seotopx.com/" title="Dien Dan SEO">Diễn Đàn SEO</a></h2>
Vậy là chúng ta đã có thẻ H2 đầu tiên với từ khóa chính
Nếu các bạn cài Mod TopX thì sẽ có thêm được 1 thẻ H2 tốt nữa

Bằng cách vô Giao diện, chọn tìm trong giao diện : tìm " topx "
sau đó chọn vietvbb_topstats_main
Tìm
Edit thành :<h2>
<span class="forumtitle"><a href="http://www.vietvbb.vn/up/hackdb.php?do=findrelease&productid=vietvbb_to pstats_vb4" target="_blank">{vb:raw content.title}</a></span>
{vb:raw content.moreresult}
<a class="collapse" id="collapse_vbtopx_content" href="{vb:raw relpath}#top"><img src="{vb:stylevar imgdir_button}/collapse{vb:raw vbcollapse.collapseimg_vbtopx_content_img}_40b.png " alt="{vb:rawphrase collapse_this_category}" /></a>
</h2>
Vậy là có thêm 1 thẻ h2 chứa từ khóa rồi đó<h2 class="forumtitle"><font color="white">Dien Dan SEO - SEOTopX</font></h2>
{vb:raw content.moreresult}
<a class="collapse" id="collapse_vbtopx_content" href="{vb:raw relpath}#top"><img src="{vb:stylevar imgdir_button}/collapse{vb:raw vbcollapse.collapseimg_vbtopx_content_img}_40b.png " alt="{vb:rawphrase collapse_this_category}" /></a>

Các bạn chọn Giao diện => Edit template => FORUMHOME:
tìm :
Edit giống :<h3 class="blocksubhead"><img src="{vb:stylevar imgdir_misc}/users_online.png" alt="{vb:rawphrase currently_active_users}" />{vb:rawphrase currently_active_users}</h3>
<div>
<p>{vb:rawphrase there_are_x_y_online_link, {vb:raw totalonline}, {vb:raw session.sessionurl_q}} <span class="shade">{vb:rawphrase x_members_and_y_guests, {vb:raw numberregistered}, {vb:raw numberguest}}</span></p>
Vậy là chúng ta đã có 3 thẻ H2 đều chứa từ khóa và chứa link home forum hoặc từ khóa không chứa link.<h4 class="blocksubhead"><img src="{vb:stylevar imgdir_misc}/users_online.png" alt="{vb:rawphrase currently_active_users}" />Số Người Online Trên Diễn Đàn SEO - SEOTopX</h4>
<div>
<table border="0">
<tr>
<td>
<h2><b><a href="forum.seotopx.com/" title="Dien Dan SEO">Dien Dan SEO</a></b>
</h2>
</td>
<td>
đang có <font color="red" size="3">{vb:raw totalonline}</font> người online trong đó có : <span class="shade">{vb:rawphrase x_members_and_y_guests, {vb:raw numberregistered}, {vb:raw numberguest}}</span>
</td>
</tr>
</table>
Đón đọc tiếp phần 3 nhé các bạn!
Chúc các bạn nhanh lên TopX
( bài viết đang được bổ sung thêm....)
nguồn: Seotopx.com
